项目背景
关于天气的手机主题应用软件层出不穷,而大多数软件则是以一种常规的方式展现天气情况。我们则以一种情趣化的设计方式来展示天气信息,植物可以根据实时天气来呈现相应变化。将天气信息以更独特的方式表现出来,给用户全新的互动式操作体验。

设计讨论
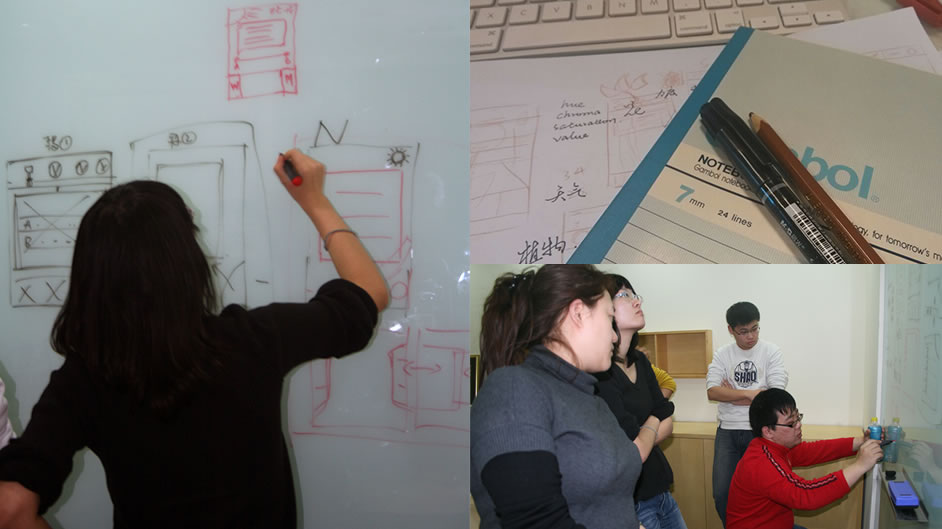
为了深入了解天气软件的相关内容,寻找合理的改善方向,我们针对相关问题进行了调研。通过问卷调查、实际操作体验、对比现有的同类型产品等方式,逐步确定需求,最终确定产品的设计方向。

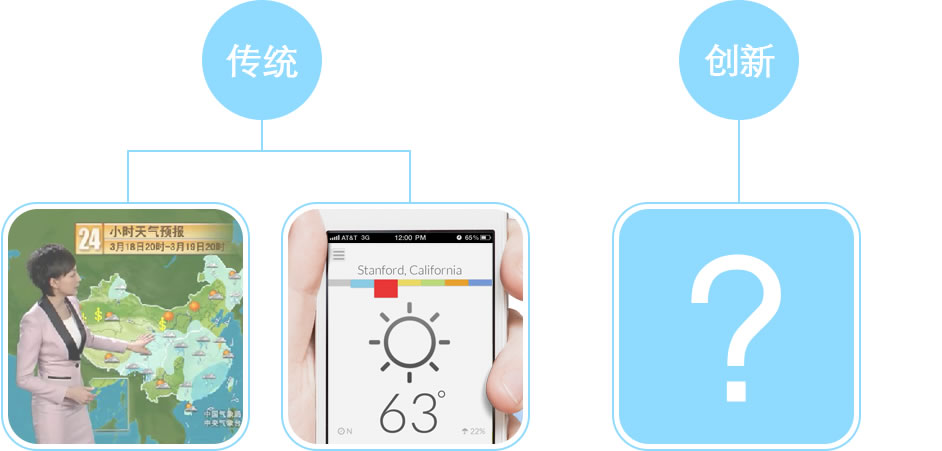
现有的天气情况主要都是以传统的方式来呈现,通过对用户展示天气、温度、湿度等参数来使得用户感知天气情况。而我们是否可以以一种创新的方式,来丰富用户的感知体验?这是我们的一个出发点。

从这个角度出发,除了常规的天气参数外,我们是否可以让植物根据当天的天气状况,气温呈现相对应的变化?
-
下雨
植物舒展生长
-
刮风
植物随风摇摆
-
下雪
植物蒙霜
-
干旱
植物枯萎
交互设计过程
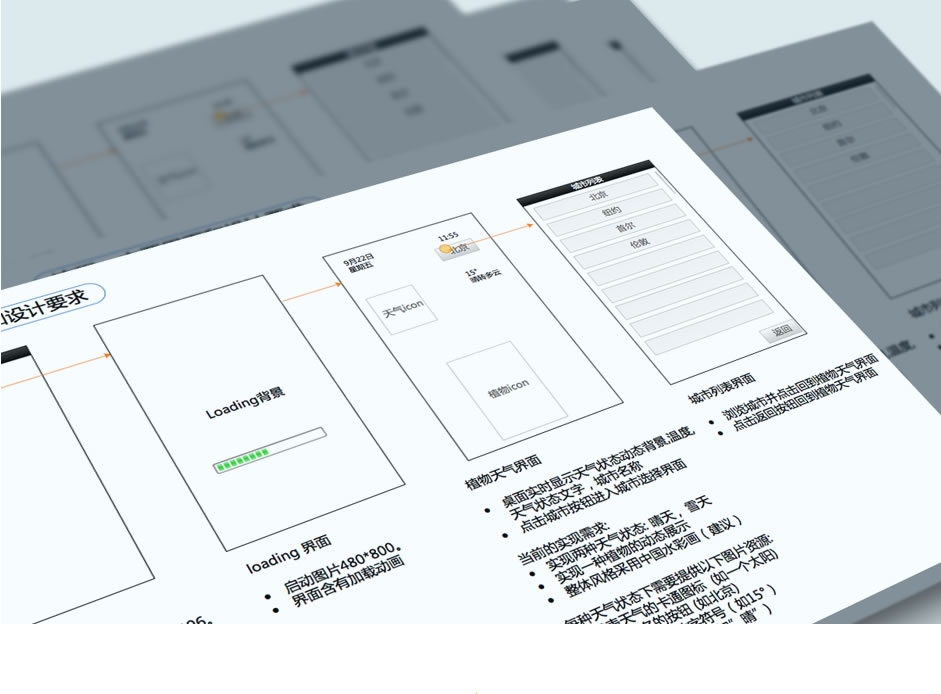
基于以上研究,我们针对本产品进行了交互设计。确定产品的功能特点、展现方式,以及主要的场景画面。针对主要的界面,如Menu、Loading、主界面、城市列表等进行详尽的规划和设计,加入了相应的动态和声音效果。为之后的视觉设计方面提供了良好的框架,确保我们的每一个环节都有据可循。

元素提取
我们在视觉设计方面,用拟物的方法模拟真实场景,讲植物的元素应用在天气里面,而我们用可视化的方法将设计所需的色彩、材质等元素进行提取与呈现,定义出整体的视觉风格。
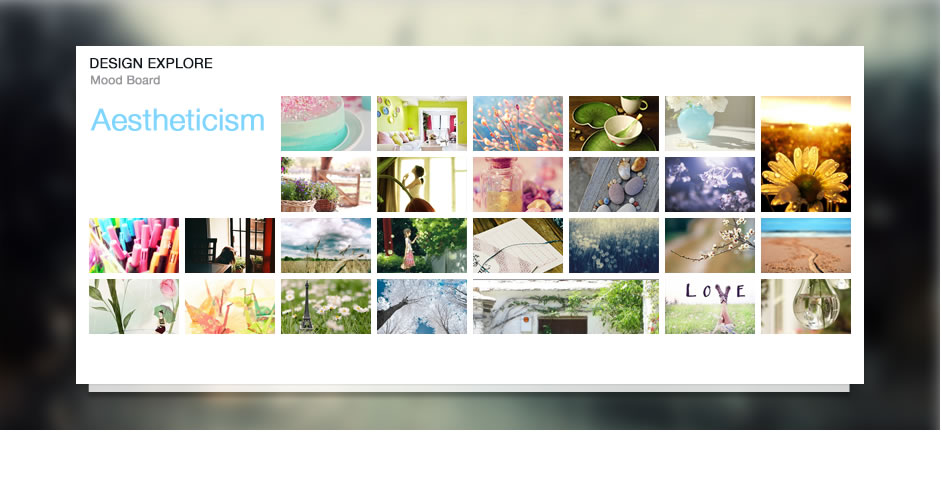
唯美 / 精致
-
内容
桌面实时显示天气状态动态背景,温度,天气状态文字,城市名称 -
颜色
主要选用纯度较高的明快色彩,画面清新多彩 -
质感
拟物化视觉风格,完美表现植物、日历纸张、闹钟、木质地板等材质

风格确定
通过将以上内容以及视觉元素加以整合,最终确定了界面的风格。
界面展示
INTERFACE DISPLAY
- 实时显示日期与所在城市
- 实时显示当前天气状态
- 动态的天气背景
- 直观的植物状态
